Polyline (gm-polyline)

In addition to rectangles, polygons, and circles you can also create polylines on a map.
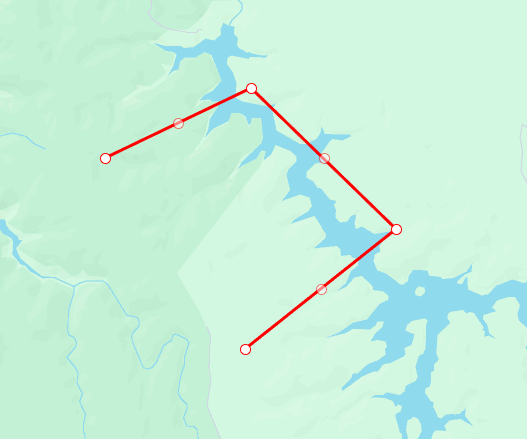
Simple Use (demo)
html
<template>
<div style="height: 500px">
<gm-map>
<gm-polyline :path="[{ lat: -28, lng: 125 }, { lat: -25, lng: 130 }, { lat: -32, lng: 120 }]" />
</gm-map>
</div>
</template>
<script setup lang="ts">
import { gmMap, gmPolyline } from 'v3-gmaps';
</script>Props
| Props | Type | Default | Description |
|---|---|---|---|
| draggable | boolean | false | Whether this Polyline can be dragged over the map. |
| editable | boolean | false | Whether this Polyline can be edited by dragging the control points shown at the vertices and on each edge. |
| path | GmPosition[] | - | The ordered sequence of coordinates of the Polyline. |
| visible | boolean | true | Whether this Polyline is visible on the map. |
| options | google.maps.PolylineOptions | - | Google Maps PolylineOptions interface |
Events
| Event | Type | Description |
|---|---|---|
| click | GmPosition | This event is fired when the DOM click event is fired on the Polyline. |
| contextmenu | GmPosition | This event is fired when the DOM contextmenu event is fired on the Polyline. |
| dblclick | GmPosition | This event is fired when the DOM dblclick event is fired on the Polyline. |
| drag | GmPosition | This event is repeatedly fired while the user drags the Polyline. |
| dragend | GmPosition | This event is fired when the user stops dragging the Polyline. |
| dragstart | GmPosition | This event is fired when the user starts dragging the Polyline. |
| mounted | google.maps.Polyline | On mounted the component will emit the Google Maps object it represents. |
| mousedown | GmPosition | This event is fired for a mousedown on the Polyline. |
| mousemove | GmPosition | This event is fired for a mousemove on the Polyline. |
| mouseout | GmPosition | This event is fired for a mouseout on the Polyline. |
| mouseover | GmPosition | This event is fired for a mouseover on the Polyline. |
| mouseup | GmPosition | This event is fired for a mouseup on the Polyline. |
| path_changed | GmPosition[] | This event is fired when the Polyline's path is changed. |
| rightclick | GmPosition | This event is fired for a rightclick on the Polyline. |
| unmounted | google.maps.Polyline | On unmounted the component will emit the Google Maps object it represents. |