# Polylines / Polygons


Polylines/polygons are placed within Maps and have several props which are derived from Google's Polyline Options (opens new window) and Polygon Options (opens new window).
This component supports the following events:
@clickreturns PolyMouseEvent (opens new window)@double-clickreturns PolyMouseEvent (opens new window)@dragreturns MouseEvent (opens new window)@drag-endreturns MouseEvent (opens new window)@drag-startreturns MouseEvent (opens new window)@mouseoverreturns PolyMouseEvent (opens new window)@right-clickreturns PolyMouseEvent (opens new window)@path-changedreturns array of points
| Props | Type | Default | Description |
|---|---|---|---|
| clickable | Boolean | true | Indicates whether this Polyline handles mouse events |
| draggable | Boolean | false | Allow the shape to be dragged over the map |
| editable | Boolean | false | Allow editing the shape by dragging the control points |
| fillColor | String | black | (Only polygons) The fill color *** |
| fillOpacity | Number | 0.3 | (Only polygons) The fill opacity between 0.0 and 1.0 |
| geodesic | Boolean | false | When true, lines will follow the curvature of the Earth |
| icons | Array | [] | (Only polylines) Add icons along your path ** |
| path | Array | required | Array of { lat: number, lng: number } (Type: google.maps.LatLngLiteral) |
| strokeColor | String | black | The stroke color *** |
| strokePosition | Number | 0 | (Only polygons) The stroke position along the path (0 = CENTER / 1 = INSIDE / 2 = OUTSIDE) |
| strokeOpacity | Number | 1.0 | The stroke opacity between 0.0 and 1.0 |
| strokeWeight | Number | - | The stroke width in pixels |
| visible | Boolean | true | Whether this polyline is visible on the map |
| zIndex | Number | 0 | The zIndex compared to other polys |
** Note this is one of those things you're surprised Google couldn't do right. It doesn't take images like all the rest of the icon properties of other components. Here's their example (opens new window)
*** All CSS3 colors are supported except for extended named colors
<template>
<gmaps-map>
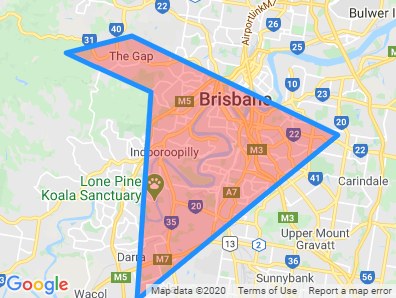
<gmaps-polygon :path="items" :strokeColor="blue" :fillColor="red" />
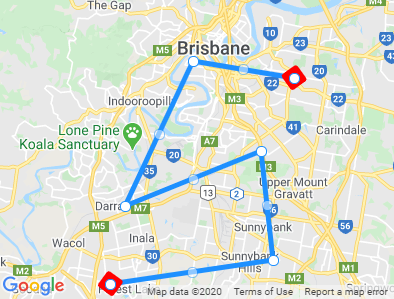
<gmaps-polyline :path="items" :strokeColor="blue" />
</gmaps-map>
</template>
<script>
import { gmapsMap, gmapsPolyline, gmapsPolygon } from 'x5-gmaps'
export default {
components: { gmapsMap, gmapsPolyline, gmapsPolygon },
data: () => ({
items: [
{ lat: -27.41, lng: 153.01 },
{ lat: -27.42, lng: 153.02 },
...,
{ lat: -27.48, lng: 153.08 },
{ lat: -27.49, lng: 153.09 },
],
}),
}
</script>